摘要:前台效果展示后台效果需要修改的地方前端引入pb自带的layui的js和css<linkrel="stylesheet"href="/apps/admin/view/default/layui/css/layui.css?v=v2.5.4"><scripttype="text/javascript"src="/apps/admin/view/default/layui/layui.all.js?v=v2.5
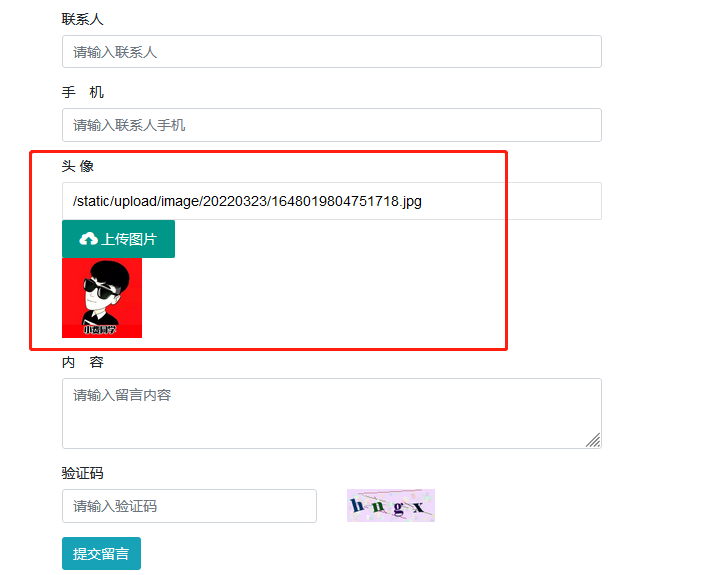
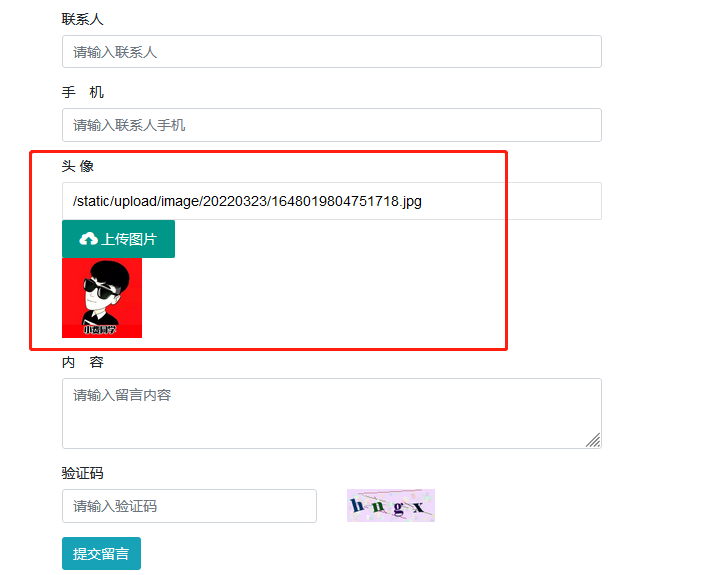
前台效果展示

后台效果

需要修改的地方
前端引入pb自带的layui的js和css
<link rel="stylesheet" href="/apps/admin/view/default/layui/css/layui.css?v=v2.5.4">
<script type="text/javascript" src="/apps/admin/view/default/layui/layui.all.js?v=v2.5.4"></script>
注意:页面上需要引用 jquery 。注意页面的js冲突,页面如果没有引入jquery的话可以进行下载
链接:https://pan.baidu.com/s/1gW0A8MHZI7Kvv8avb1phzQ?pwd=su0f
提取码:su0f
HTML代码如下
<div class="form-group">
<label for="mobile">头 像</label>
<div>
<input type="text" name="ico" id="ico" placeholder="请上传证明文件" class="layui-input">
<button type="button" class="layui-btn upload" data-des="ico">
<i class="layui-icon"></i>上传证明文件
</button>
<div id="ico_box"></div>
</div>
</div>
js代码如下
<script>
layui.use(['element','upload'], function(){
var element = layui.element;
var upload = layui.upload;
//执行单图片实例
var uploadInst = upload.render({
elem: '.upload' //绑定元素
,url: '/index.php?p=/index/upload' //上传接口 此接口必须固定,或者{pboot:upload};多次调用上传修改:input的id js里id php接收里的id一一对应好。
,field: 'upload' //字段名称
,multiple: false //多文件上传
,accept: 'file' //接收文件类型 images(图片)、file(所有文件)、video(视频)、audio(音频)
,acceptMime: 'file/*'
,done: function(res){
var item = this.item;
layer.closeAll('loading'); //关闭loading
if(res.code==1){
$('#ico').val('http://{pboot:sitedomain}'+res.data[0]);
$('#ico_box').html("<img src='"+res.data[0]+"' width=80 >");
layer.msg('上传成功!');
}else{
layer.msg('上传失败:'+res.data);
}
}
,error: function(){
layer.closeAll('loading'); //关闭loading
layer.msg('上传发生错误!');
}
});
});
</script>
打开apps/home/controller/IndexController.php
新增上传入口函数 搜索:protected $htmldir;

public function upload()
{
$upload = upload('upload');
if (is_array($upload)) {
json(1, $upload);
} else {
json(0, $upload);
}
}